- Back to Home »
- Freebies , Inspiration , jQuery »
- 12 Fresh jQuery Plugins
Posted by : Magnus
Tuesday, 26 June 2012
jQuery Plugins for web designers and developers. This post contains jQuery image sliders, mobile framework, image galleries, slideshow plugins, jQuery paging, interactive maps, image rotator, user interface elements and many other fresh plugins collected in one place.
jQuery plugins are constantly being released, and it’s no surprise since it’s insanely popular, and for good reason. The only problem is being able to sort through them all to find the good ones. That’s why we’re always on the lookout, and we will found some good ones for you.

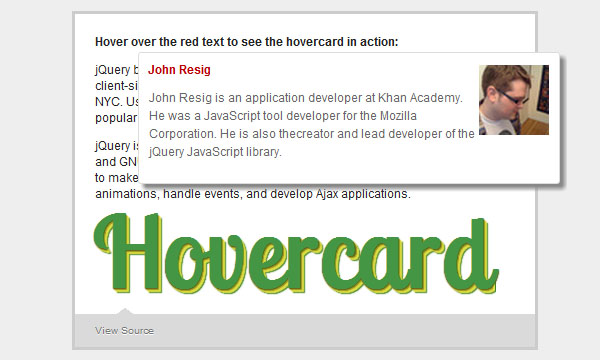
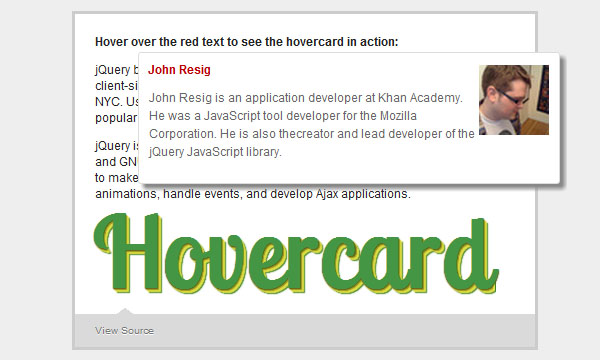
Hovercard is a cool jQuery plugin that displaying in-line related information with style when an HTML element of our choice is hovered.
A hovercard comes handy when displaying Person bio, Book author and price, Loading related information with Ajax, Editing in place, and what not!
What is so cool about this jQuery plugin!
Cool jQuery plugin To Display In-Line Related Info: Hovercard

Hovercard is a cool jQuery plugin that displaying in-line related information with style when an HTML element of our choice is hovered.
A hovercard comes handy when displaying Person bio, Book author and price, Loading related information with Ajax, Editing in place, and what not!
What is so cool about this jQuery plugin!
- Smoothly fades the name into a hovered card (in place).
- Uses minimum css and no external stylesheets to download.
- Full control over html to be displayed.
- Comes with built in Twitter and Facebook hovercard.
- Supports callback functions on hover in and hover out.
It is very useful for enabling users to reach micro info quickly (like a short bio, price of an item, an image, etc.) and comes with built-in Facebook + Twitter integration. Simply, it can display the details of a Facebook page or Twitter user nicely.
There are options for defining its width, position, background color and more. and also allow in-place editor.
Also, callback functions exist when hovering in and out from a Hovercard item.

Flow Slider is a jQuery image slider plugin with mouse-control its seems like we make in slider in Flash that respond to mouse interactions.
It works by converting an unordered list items into a slider and can be browsed by hovering to the right or left side of it.
The jQuery plugin can be completely optimized to run smoothly and programmed to save the precious CPU time of your browser and allows you to select from a range of transition effects or add your own, change settings, attach events, interact with the slider, and dress it in any design.

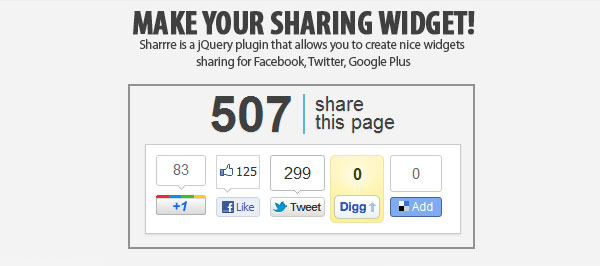
Sharrre is a jQuery plugin that allows you to create nice, easily social sharing widgets for Facebook, Twitter, Google Plus with PHP script.
The plugin calls the social buttons on demand which is great for minimizing the number of initial requests and improving loading speeds.
All sharing buttons are differents, with Sharrre you can create uniform buttons to integrate with your designs. With Sharrre, the API buttons are called on demand and once, regardless of how many buttons you have.
Sharrre is tested and supported in major modern browsers like Chrome, Safari, Internet Explorer, and Firefox.

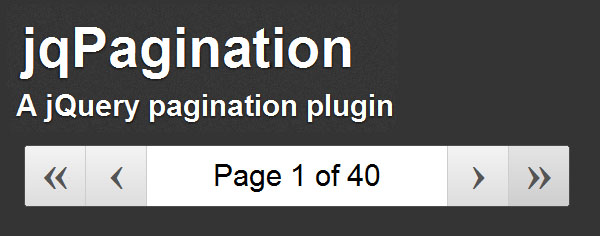
jqPagination is an Awesome jQuery plugin that provides anewer method of pagination for your web site or application.
jqPagination uses an interactive ‘Page 1 of 5? input that, when selected, allows the user to enter their desired page number.
The plugin will ensure that only valid pages can be selected, a valid request will result in the paged callback.
The plugin is controlled with the special
Its design can be customized easily and the plugin degrades nicely when JavaScript is disabled.

CleanSlider is a jQuery slideshow plugin that provide you an easy and clean way to display images on your website. It was tested in all major browsers and packaged into a small, clean and efficient plugin.
The CleanSlider is world’s most clean, beautiful easy to user slider on the market. i find this clean jQuery image slider develope by Lucas Forchin. Completely free, there literally is no better way to make your website look totally stunning. If you don’t believe us, check out the list of features and preview below.
Features:

jQuery Transit reaches to the super-smooth CSS3 transformations and transaction for jQuery.
It is a plugin for implementing CSS transitions and transforms, has the same syntax as
CSS3 Transforms and Transitions Features:
jQuery Transit use for Translate (move),Rotation, Skew, Scale, 3D rotation (Webkit only), Transitions for other properties, Callbacks, Custom duration, Easing, Delay, Alternate easing/duration syntax, Optional units, Relative units, Setting transform origins, Transitioning from one style to another.
The plugin uses jQuery’s effect queue by default, so, transitions will never run in parallel.
It doesn’t offer compatibility with older browser versions as real CSS3 rules are applied (rather than
jQuery Transit and Old Browsers:
jQuery Transit degrades older browsers by simply not doing the transformations (rotate, scale, etc) while still doing standard CSS (opacity, marginLeft, etc) without any animation. Delays and durations will be ignored.

jQuery Mobile touch-optimized web framework for smartphones & tablets now stable with V1.0. HTML5-based user interface system for all popular mobile device platforms, built on the rock-solid jQuery and jQuery UI foundation. Its lightweight code is built with progressive enhancement, and has a flexible, easily themeable design.
jQuery Mobile already supports a huge set of mobile browsers, has theThemeRoller for mobile and it is very well-documented with guides + examples for an easy start.
The framework includes many widgets for (touch-optimized) mobile layouts: toolbars, buttons, pages/dialogs, content formatting, list views and forms. All built on jQuery core for a familiar and consistent syntax.

Craftyslide is a tiny slideshow jQuery plugin. Craftyslide aims to be different, by providing a simple, no-frills method of displaying images; packaged into a small, clean and efficient plugin.
It accepts unordered lists, can display captions, has a bullet navigation besides prev-next ones and uses fade animation for transitions.
Such a limited yet (usually) enough functionality only weights 2kb and works on all major browsers.

jQuery Geo is a jQuery for open-source geospatial mapping plugin for the popular framework that provides an easy-to-use API for map/geolocation related actions.
Geospatial mapping jQuery plugin from Applied Geographics developed with the intention of making spatial web mapping significantly simpler than it may initially seem. We would like to point out the term “open-source” to explictly state that Google, Bing, MapQuest, Yahoo! & Esri are generally free but not open.
jQuery Geo is very well-documented and supported with a bunch of examples.

Minimit is a highly customizable jQuery plugin for creating any type of content sliders including galleries, slideshows, sliders or carousels.
Using Minimit Gallery you have more time to focus on the ideation and the dynamics of your interface, all the logic functionality instead is managed by the plugin. It’s designed for advanced Javascript/Jquery programmers because you need to code all the animations and the css of the gallery.
The plugin has a good number of options that control the interactions and callbacks exist on every level.
Minimit has a documentation page and a list of demo sliders that show how powerful it can be.

Fotorama is a nice-looking, highly flexible image gallery plugin for jQuery that works in both desktop and iPhone and mobile devices.
It offers multiple options for browsing through the images including thumbnails, prev-next buttons, swiping, slideshow or bullet navigation.
The thumbnails can either be prepared and defined manually for maximum quality or the plugin will display a stretched version of the original images.
Images can have captions, the image to be displayed on initial load can be defined and transition duration can be changed.
There are also multiple options for arranging dimensions and positions of the slider and thumbnails (can be vertical too).

jQuery & CSS3 animated calendar app the whole idea was the calendars would become something you subscribe to.
Let’s say you are subscribed to the calendar stream of your school. One of your teachers plans an event, such as a task or a test and adds it to the calendar stream. From the moment the event is added to the stream, you’ll get a instant notification that a new event is being planned.
This means you’ll always walk around with an updated calendar. Due to the complexity of the idea and the lack of knowledge on my side this project never really took off.
Requirements: jQuery
Compatibility: All modern browsers
Website: http://www.jepija.com/blog/Demo: http://www.jepija.com/blog/projects/CSS3-calendar/
Download: http://www.jepija.com/blog/projects/CSS3-calendar/CSS3-calendar.zip
There are options for defining its width, position, background color and more. and also allow in-place editor.
Also, callback functions exist when hovering in and out from a Hovercard item.
Requirements: jQuery
Compatibility: All Major Browsers
Website:http://designwithpc.com/Plugins/Hovercard
Flow Slider: jQuery Image Slider With Mouse-Control

Flow Slider is a jQuery image slider plugin with mouse-control its seems like we make in slider in Flash that respond to mouse interactions.
It works by converting an unordered list items into a slider and can be browsed by hovering to the right or left side of it.
The jQuery plugin can be completely optimized to run smoothly and programmed to save the precious CPU time of your browser and allows you to select from a range of transition effects or add your own, change settings, attach events, interact with the slider, and dress it in any design.
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://www.flowslider.com/
Demo: http://www.flowslider.com/example.html
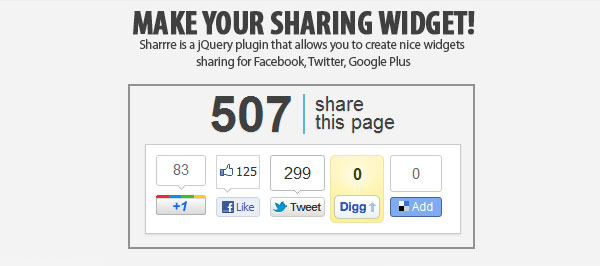
jQuery Plugin For Creative Social Sharing Widgets: Sharrre

Sharrre is a jQuery plugin that allows you to create nice, easily social sharing widgets for Facebook, Twitter, Google Plus with PHP script.
The plugin calls the social buttons on demand which is great for minimizing the number of initial requests and improving loading speeds.
All sharing buttons are differents, with Sharrre you can create uniform buttons to integrate with your designs. With Sharrre, the API buttons are called on demand and once, regardless of how many buttons you have.
Sharrre is tested and supported in major modern browsers like Chrome, Safari, Internet Explorer, and Firefox.
Requirements: jQuery
Compatibility: All Major Browsers
Dewo:http://sharrre.com/example3.html
Website:http://sharrre.com/
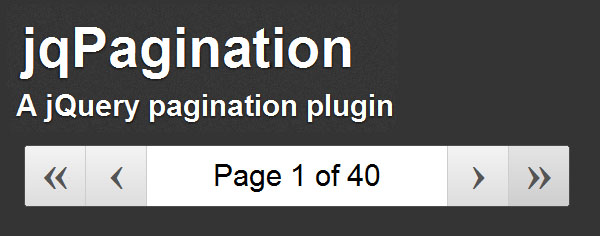
jqPagination :Awesome jQuery Pagination Plugin

jqPagination is an Awesome jQuery plugin that provides anewer method of pagination for your web site or application.
jqPagination uses an interactive ‘Page 1 of 5? input that, when selected, allows the user to enter their desired page number.
The plugin will ensure that only valid pages can be selected, a valid request will result in the paged callback.
The plugin is controlled with the special
class names and attributes of HTML elements (for defining the prev, next buttons or setting the max pages).Its design can be customized easily and the plugin degrades nicely when JavaScript is disabled.
Requirements: jQuery
Compatibility: All Major Browsers
Website:http://beneverard.github.com/jqPagination/
Download:https://github.com/beneverard/jqPagination/
jQuery Slider Plugin : CleanSlider

CleanSlider is a jQuery slideshow plugin that provide you an easy and clean way to display images on your website. It was tested in all major browsers and packaged into a small, clean and efficient plugin.
The CleanSlider is world’s most clean, beautiful easy to user slider on the market. i find this clean jQuery image slider develope by Lucas Forchin. Completely free, there literally is no better way to make your website look totally stunning. If you don’t believe us, check out the list of features and preview below.
Features:
- Simple, semantic markup
- Supported in all major browsers
- Size customizable in one place
- Easy to use and install
- Free to use under the MIT license
Requirement: jQuery
Browser Support: All Modern Browers
Demo:http://www.slider.jqueryload.com/
Download:http://www.slider.jqueryload.com/cleanSlider.zip
jQuery Transit: Smooth CSS3 Transforms & Transitions With jQuery

jQuery Transit reaches to the super-smooth CSS3 transformations and transaction for jQuery.
It is a plugin for implementing CSS transitions and transforms, has the same syntax as
.animate, supports most of the methods and has the jQuery juice like callbacks, chaining, auto-browser-prefixes and more.CSS3 Transforms and Transitions Features:
jQuery Transit use for Translate (move),Rotation, Skew, Scale, 3D rotation (Webkit only), Transitions for other properties, Callbacks, Custom duration, Easing, Delay, Alternate easing/duration syntax, Optional units, Relative units, Setting transform origins, Transitioning from one style to another.
The plugin uses jQuery’s effect queue by default, so, transitions will never run in parallel.
It doesn’t offer compatibility with older browser versions as real CSS3 rules are applied (rather than
.animate) but degrades nicely and/or you easily force it to siwtch to the frame-based animation.jQuery Transit and Old Browsers:
jQuery Transit degrades older browsers by simply not doing the transformations (rotate, scale, etc) while still doing standard CSS (opacity, marginLeft, etc) without any animation. Delays and durations will be ignored.
Requirements: jQuery
Compatibility: All Modern Browsers
Website:http://ricostacruz.com/jquery.transit/
Download:https://github.com/rstacruz/jquery.transit
jQuery Mobile Framework Now Stable With V1.0

jQuery Mobile touch-optimized web framework for smartphones & tablets now stable with V1.0. HTML5-based user interface system for all popular mobile device platforms, built on the rock-solid jQuery and jQuery UI foundation. Its lightweight code is built with progressive enhancement, and has a flexible, easily themeable design.
jQuery Mobile already supports a huge set of mobile browsers, has theThemeRoller for mobile and it is very well-documented with guides + examples for an easy start.
The framework includes many widgets for (touch-optimized) mobile layouts: toolbars, buttons, pages/dialogs, content formatting, list views and forms. All built on jQuery core for a familiar and consistent syntax.
Compatibility: All Major Mobile Browsers
Website:http://jquerymobile.com/
Demo:http://jquerymobile.com/demos
Download:http://jquerymobile.com/download/
Craftyslide : A Tiny Slideshow jQuery Plugin

Craftyslide is a tiny slideshow jQuery plugin. Craftyslide aims to be different, by providing a simple, no-frills method of displaying images; packaged into a small, clean and efficient plugin.
It accepts unordered lists, can display captions, has a bullet navigation besides prev-next ones and uses fade animation for transitions.
Such a limited yet (usually) enough functionality only weights 2kb and works on all major browsers.
Requirements: jQuery
Compatibility: All Major Browsers
Website:http://projects.craftedpixelz.co.uk/craftyslide/
Download:https://github.com/craftedpixelz/Craftyslide
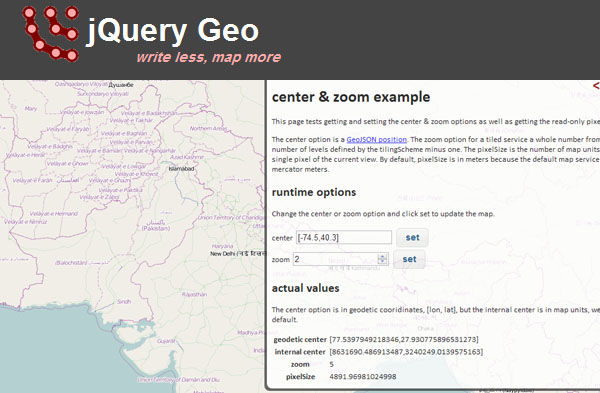
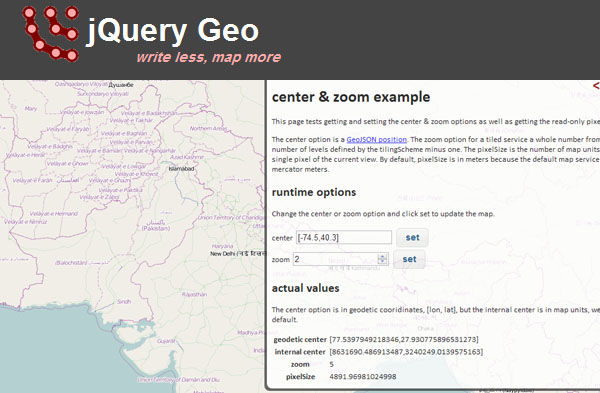
jQuery Geo : jQuery Plugin For Spatial Mapping

jQuery Geo is a jQuery for open-source geospatial mapping plugin for the popular framework that provides an easy-to-use API for map/geolocation related actions.
Geospatial mapping jQuery plugin from Applied Geographics developed with the intention of making spatial web mapping significantly simpler than it may initially seem. We would like to point out the term “open-source” to explictly state that Google, Bing, MapQuest, Yahoo! & Esri are generally free but not open.
- show mapping data and handle direct user interaction with the map
- use geospatial functions like calculating bounding boxes, measuring the distance between geometries, etc.
jQuery Geo is very well-documented and supported with a bunch of examples.
Requirements: jQuery
Compatibility: All Major Browsers
Website:http://jquerygeo.com/
Demo:http://jquerygeo.com/1.0a3/
Download:https://github.com/AppGeo/geo
jQuery Plugin For Galleries, Slideshows, Sliders Or Carousels: Minimit

Minimit is a highly customizable jQuery plugin for creating any type of content sliders including galleries, slideshows, sliders or carousels.
Using Minimit Gallery you have more time to focus on the ideation and the dynamics of your interface, all the logic functionality instead is managed by the plugin. It’s designed for advanced Javascript/Jquery programmers because you need to code all the animations and the css of the gallery.
The plugin has a good number of options that control the interactions and callbacks exist on every level.
Minimit has a documentation page and a list of demo sliders that show how powerful it can be.
Requirements: jQuery
Compatibility: All Major Browsers
Website:http://www.minimit.com/works/minimit-gallery-plugin
Demo:http://www.minimit.com/mg/mg-demo.html
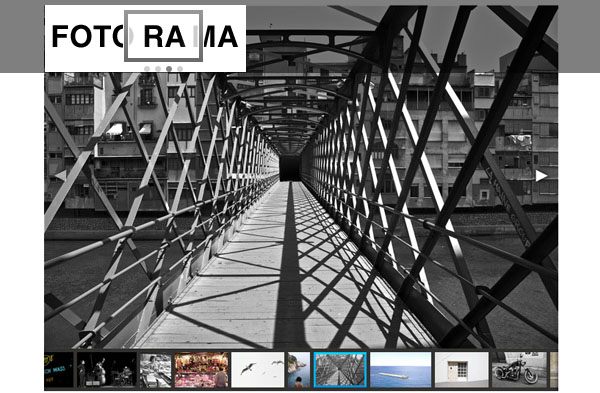
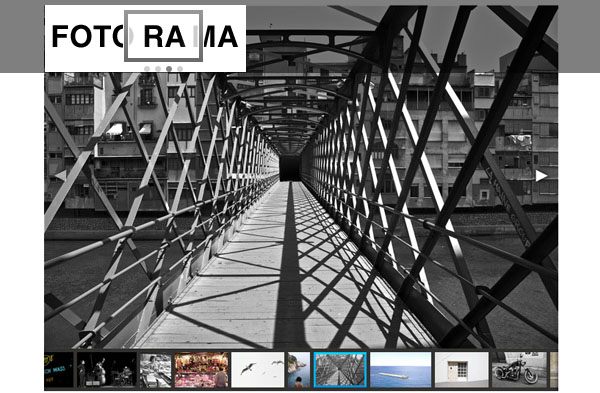
jQuery Image Slider With Thumbnails For Desktop & iOS Devices: Fotorama

Fotorama is a nice-looking, highly flexible image gallery plugin for jQuery that works in both desktop and iPhone and mobile devices.
It offers multiple options for browsing through the images including thumbnails, prev-next buttons, swiping, slideshow or bullet navigation.
The thumbnails can either be prepared and defined manually for maximum quality or the plugin will display a stretched version of the original images.
Images can have captions, the image to be displayed on initial load can be defined and transition duration can be changed.
There are also multiple options for arranging dimensions and positions of the slider and thumbnails (can be vertical too).
Requirements: jQuery
Compatibility: All Major Desktop & Mobile Browsers
Website:http://fotoramajs.com/
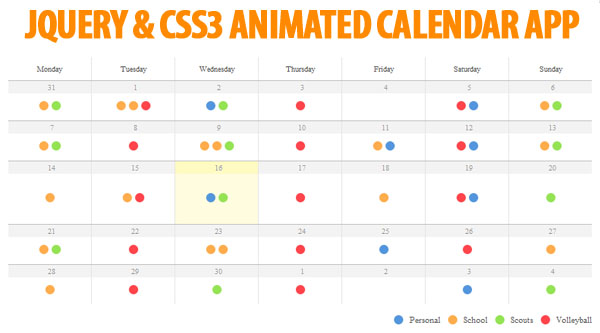
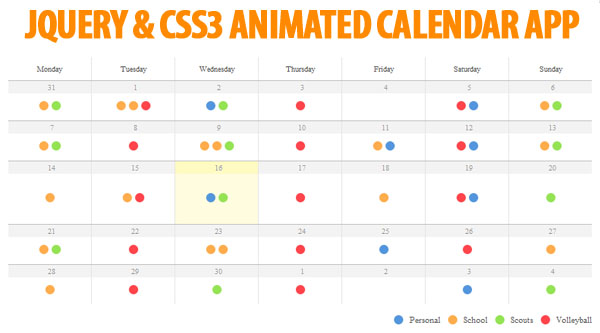
jQuery and CSS3 Animated Calendar App

jQuery & CSS3 animated calendar app the whole idea was the calendars would become something you subscribe to.
Let’s say you are subscribed to the calendar stream of your school. One of your teachers plans an event, such as a task or a test and adds it to the calendar stream. From the moment the event is added to the stream, you’ll get a instant notification that a new event is being planned.
This means you’ll always walk around with an updated calendar. Due to the complexity of the idea and the lack of knowledge on my side this project never really took off.
Requirements: jQuery
Compatibility: All modern browsers
Website: http://www.jepija.com/blog/Demo: http://www.jepija.com/blog/projects/CSS3-calendar/
Download: http://www.jepija.com/blog/projects/CSS3-calendar/CSS3-calendar.zip










this is fantastic, just what i was looking for! :D
ReplyDelete