- Back to Home »
- Freebies , JavaScript , jQuery »
- 8 Responsive jQuery Slider Plugins
Posted by : Magnus
Thursday, 14 June 2012
Whether you’re already a pro at creating responsive web sites or your just learning what it’s all about, it’s good to have some scripts handy that you can easily integrate into your site. We all know how popular image and content sliders are now, and for good reason. So we decided to round up some jQuery slider plugins that are already responsive – meaning they will adapt to the size of their container.
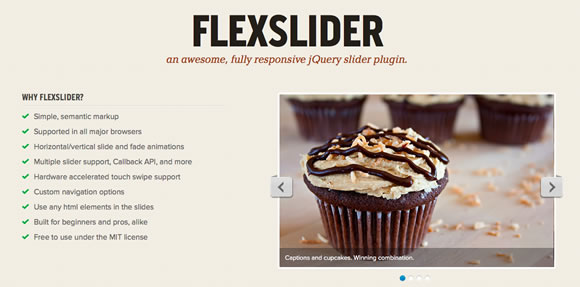
Flexslider
FlexSlider is an awesome, fully responsive jQuery slider plugin. In other words, it resizes to fit the screen on which it is displayed, and looks good doing it. We love this slider so much that we use it in our responsive WordPress themes at Theme Trust.
Blueberry
Blueberry is an experimental opensource jQuery image slider plugin which has been written specifically to work with fluid/responsive web layouts.
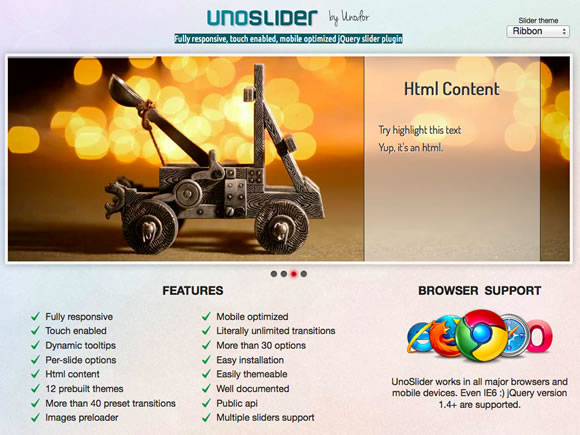
unoslider
unoslider is a fully responsive, touch enabled, mobile optimized jQuery slider plugin.
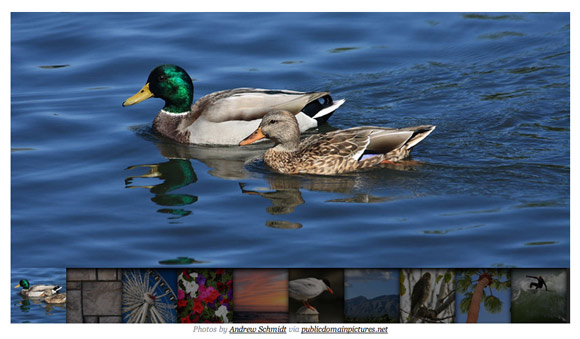
Responsive Thumbnail Gallery Plugin
jQuery Plugin for creating image galleries that scale to fit their container.
wmuSlider
Elastislide – A Responsive jQuery Carousel Plugin
Elastislide uses the jQuery Touchwipe Plugin which allows you to obtain the wipe event on an iPhone, iPad or iPod Touch.
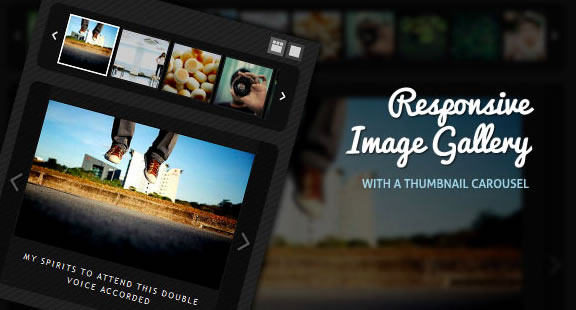
Responsive Image Gallery with Thumbnail Carousel
A jQuery image gallery with a thumbnail carousel. You can download it here.
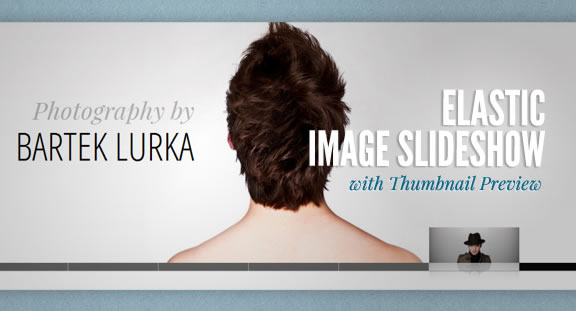
Elastic Image Slideshow with Thumbnail Preview
Create an elastic slideshow with a thumbnail preview.


















This comment has been removed by the author.
ReplyDelete